화요일 - 목표
📍디자인 카타 발표하기
📍피그마 활용법 강의 듣기
📍디자인 시스템 자료 읽기
👀 강의 또 강의
9시-10시 디자인 카타가 나에게는 조금 괴롭다. 디자인 카타 시간 자체가 워밍업 시간인데 나는 워밍업의 워밍업이 필요한 사람이라서 그런 것 같다.. 어제에 이어서 강의를 쭉 달렸다. 사전캠프 강의에서 배우지 않았던 개념이나 배웠던 개념을 복합적으로 적용시켜보는 과제들이 등장해서 더 심도깊은 이해가 가능했다. 지난주는 강의를 듣기에만 급급해서 제대로 읽지 못 했던 첨부자료들을 오늘부터 하나씩 읽어보려고 한다. 오늘은 디자인 시스템 자료에 대해서도 혼자 읽어보았다.
▶️디자인 카타
어제 한 레퍼런스 서치를 토대로 오늘 발표를 진행했다. 1시간씩만 간략하게 진행되는 커리큘럼이라 그런지 모든 사람들이 발표를 하지는 못 했다. 내일 이어서 발표하기로..! 오늘 발표를 한 사람들이 선정한 랜딩페이지를 보니까 내가 선정한 랜딩페이지 중에서 dopple press는 예뻐보이는 것에만 치중한 페이지같고, 랜딩페이지라는 개념에 집중한 랜딩페이지는 조금 아니라는 생각이 들었다. 내일 발표를 하면 튜터님께서 더 자세한 피드백을 주시겠지!
▶️Figma 활용법 강의 수강 3주차


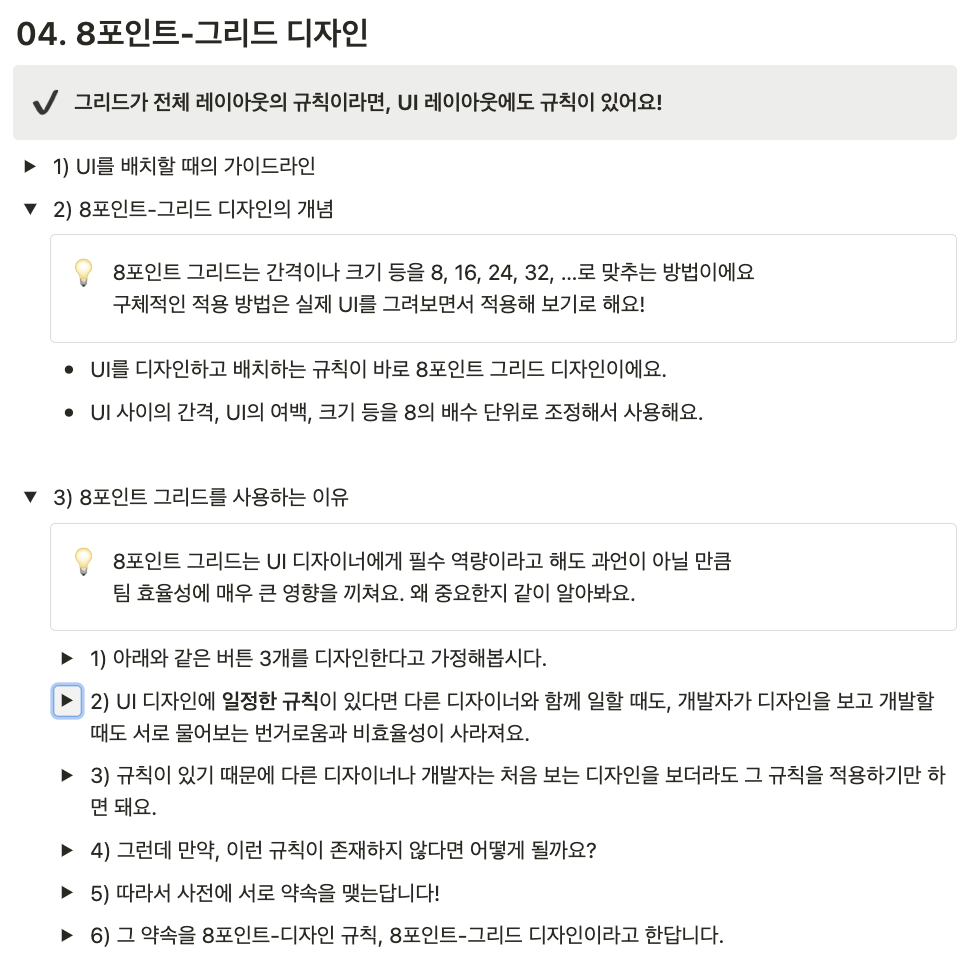
사전캠프 강의에서 이 부분은 내가 대충 넘어갔는지 전혀 생각나지 않길래 다시 정리한다. 8은 1,2,4,8로 나눌 수 있어서 디자인 화면이 축소해도 디자인을 망가뜨리지 않아서 8포인트 그리드를 많이 사용한다. 10을 사용하지 않는 이유는 한 번만 나누어도 5(홀수)가 되기 때문에 지양한다.



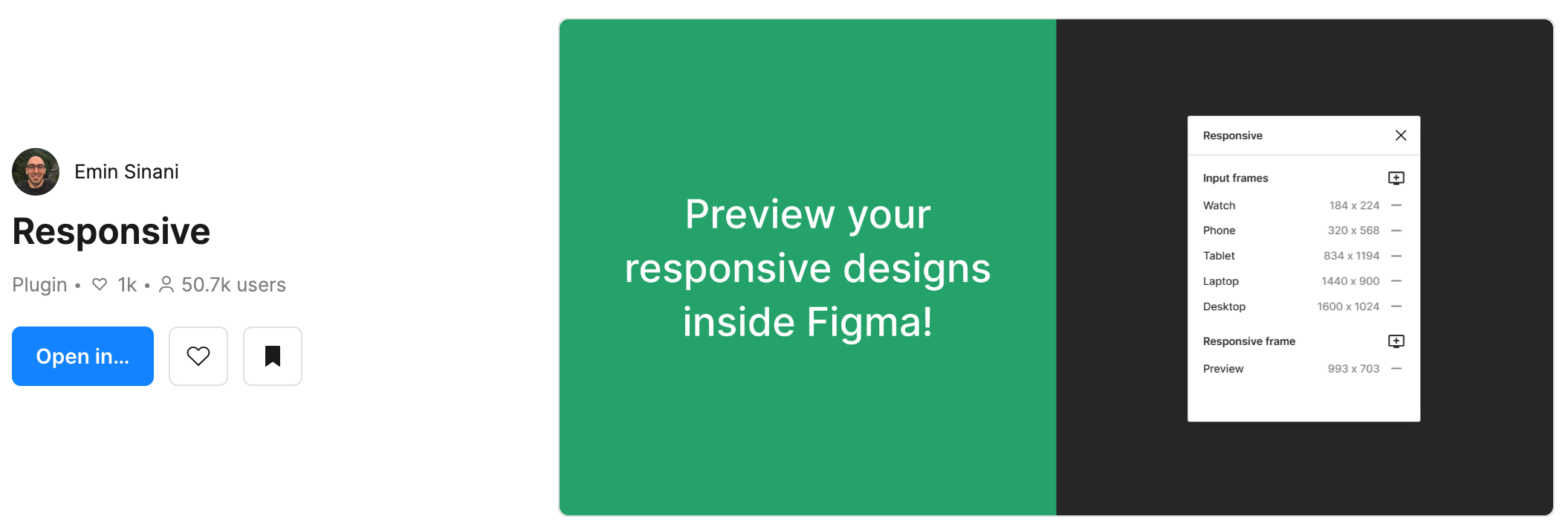
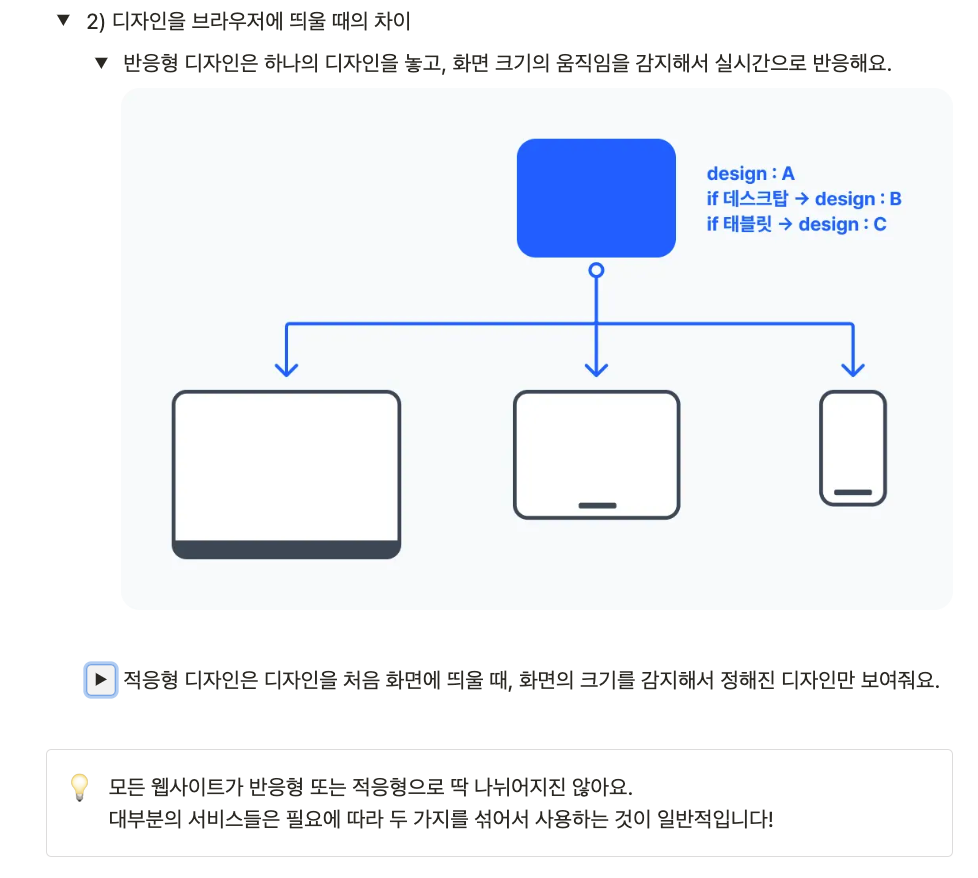
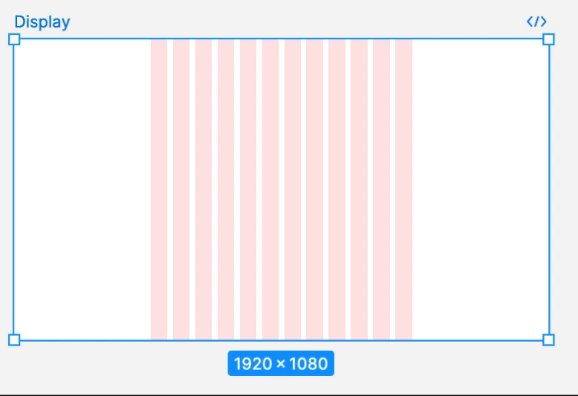
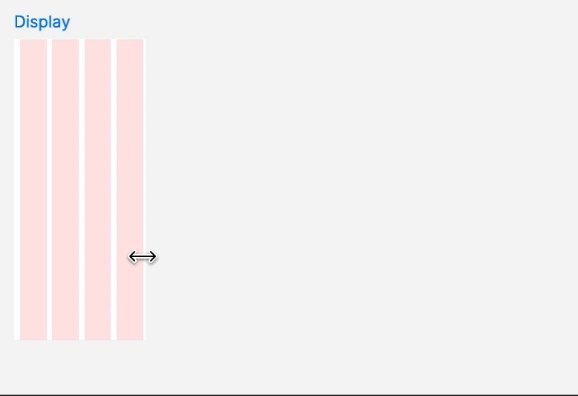
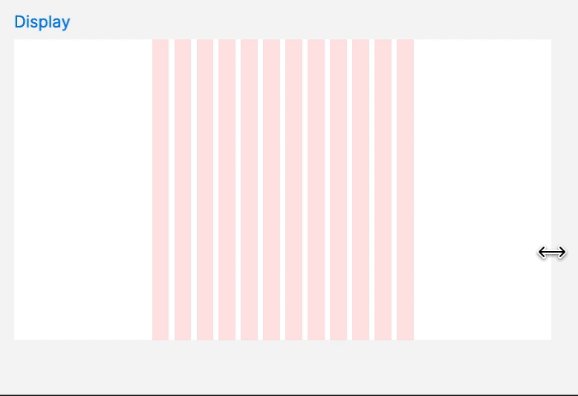
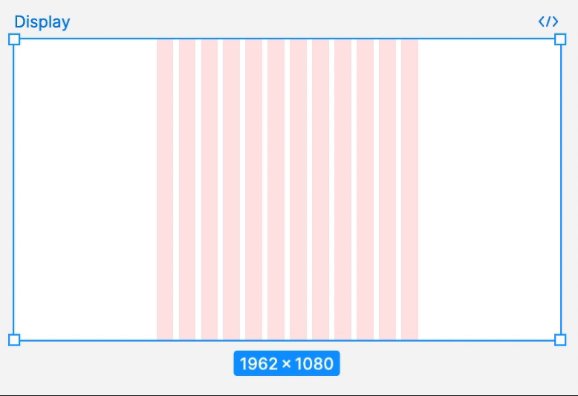
반응형 디자인을 하기 위한 작업!
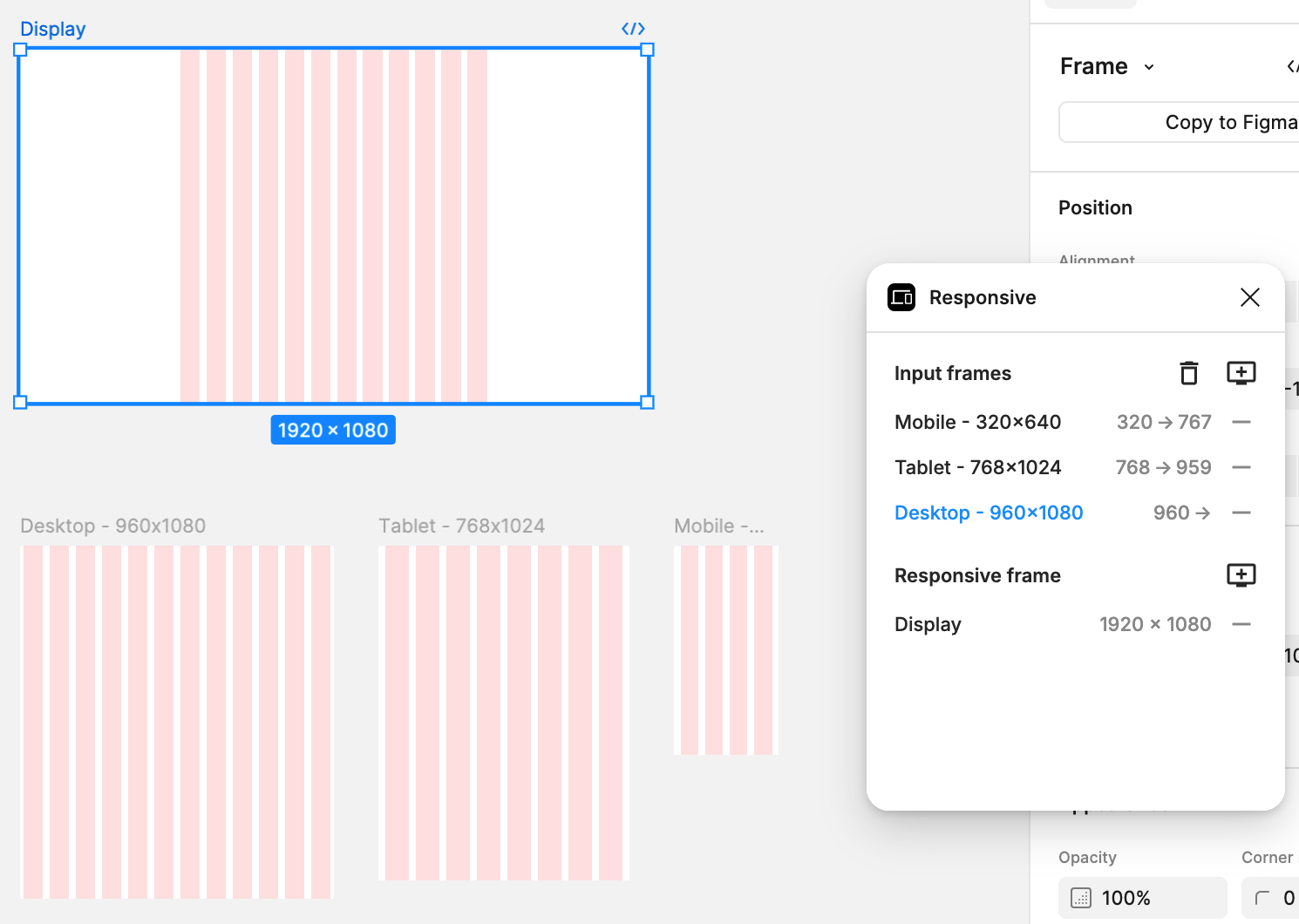
Responsive 플러그인을 설치하고, Input frame과 responsive frame에 각각 원하는 프레임을 적용시킨다.
데스크탑 - 960x1080 / 카운트 12, 타입 Center, Width 60, Gutter 20으로 설정
테블릿 - 768x1024 / 카운트 8, 타입 Stretch, Margin 20으로 설정
모바일 - 960x1080 / 카운트 4, 타입 Stretch, Margin 20

디자인 시스템

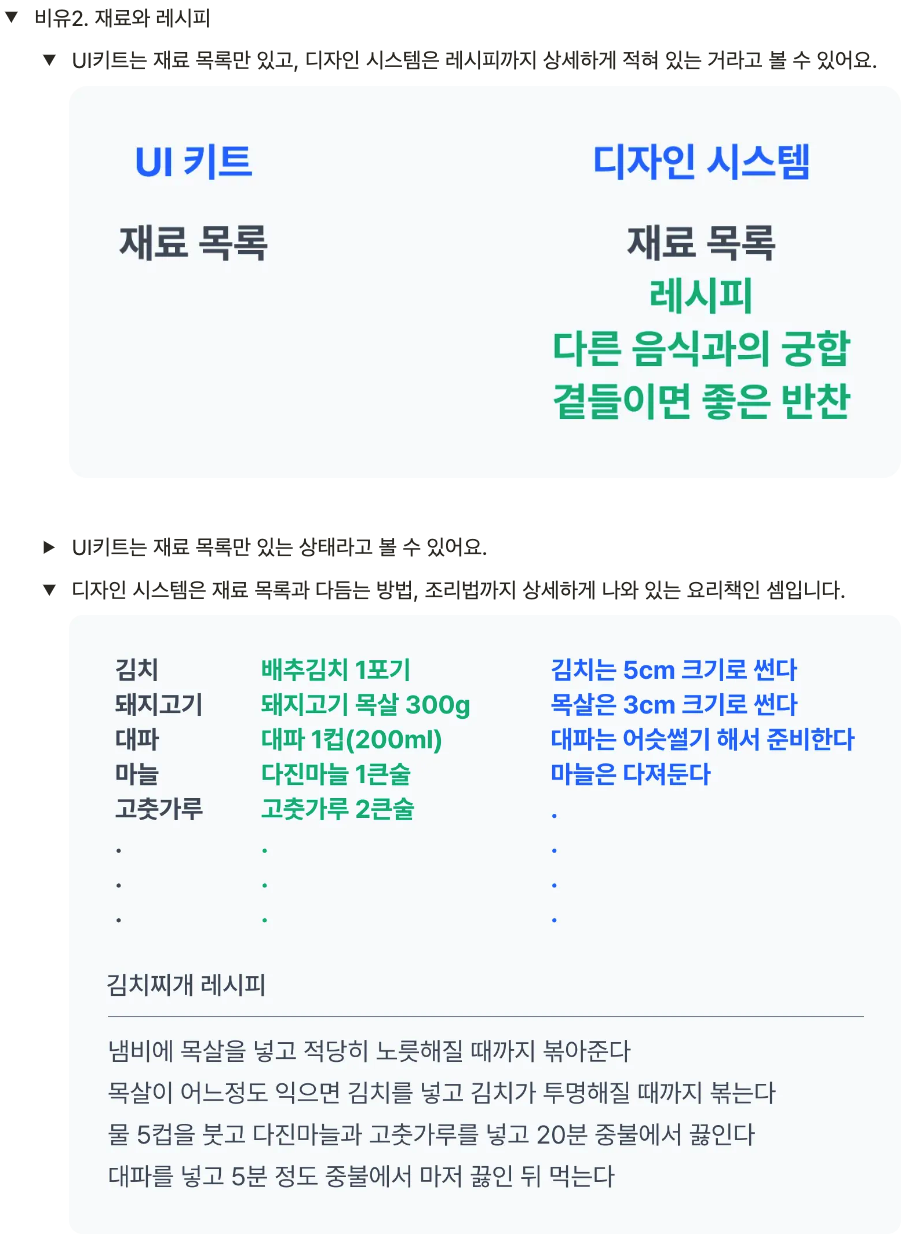
디자인 시스템과 ui키트가 헷갈리는 부분을 비유를 통해 다시 정리해보았다. 지난 주에 미니 팀프로젝트를 하면서 ui 키트만 조금 정리했는데 그게 디자인 시스템이라고 생각하고 있었는데, 다시 한 번 반복을 통해서 둘의 차이에 대해 더욱 명확하게 이해할 수 있었다. 디자인 시스템에 관한 참고 사이트도 읽어 보았는데 영어로 되어 있어서 이해하는데에 조금 어려움을 느꼈다..ㅜ 강의를 1회차를 다 수강하고 나면 다시 한 번 더 자세히 읽어보아야겠다.
- 디자인 시스템 참고 사이트
Lightning Design System
Component Blueprints Ready-to-use HTML and CSS UI elements provide the foundation for Salesforce experience development Go to Blueprints Tokens Visual design values and attributes that ensure branding and UI consistency at scale View Tokens Design Guidelin
www.lightningdesignsystem.com
Design Systems Database
Best-in-class Design Systems with components and foundations references from top-tier tech companies and leading UI teams
designsystems.surf
millie Design Library 2.0
한 걸음 더 나아가기 | 안녕하세요. 밀리의 서재 디자인 파트입니다. 작년 millie Design System(이하 밀디라)을 피그마와 브런치를 통해 공개한 이후 큰 관심을 받았습니다. 작년에 진행했던 밀디라
brunch.co.kr
LINE Design System for Messenger
LINE Messenger design system continues to create a unified design language with foundation and UI components that become the center of LINE’s design.
designsystem.line.me
Material Design
Build beautiful, usable products faster. Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experiences.
m3.material.io




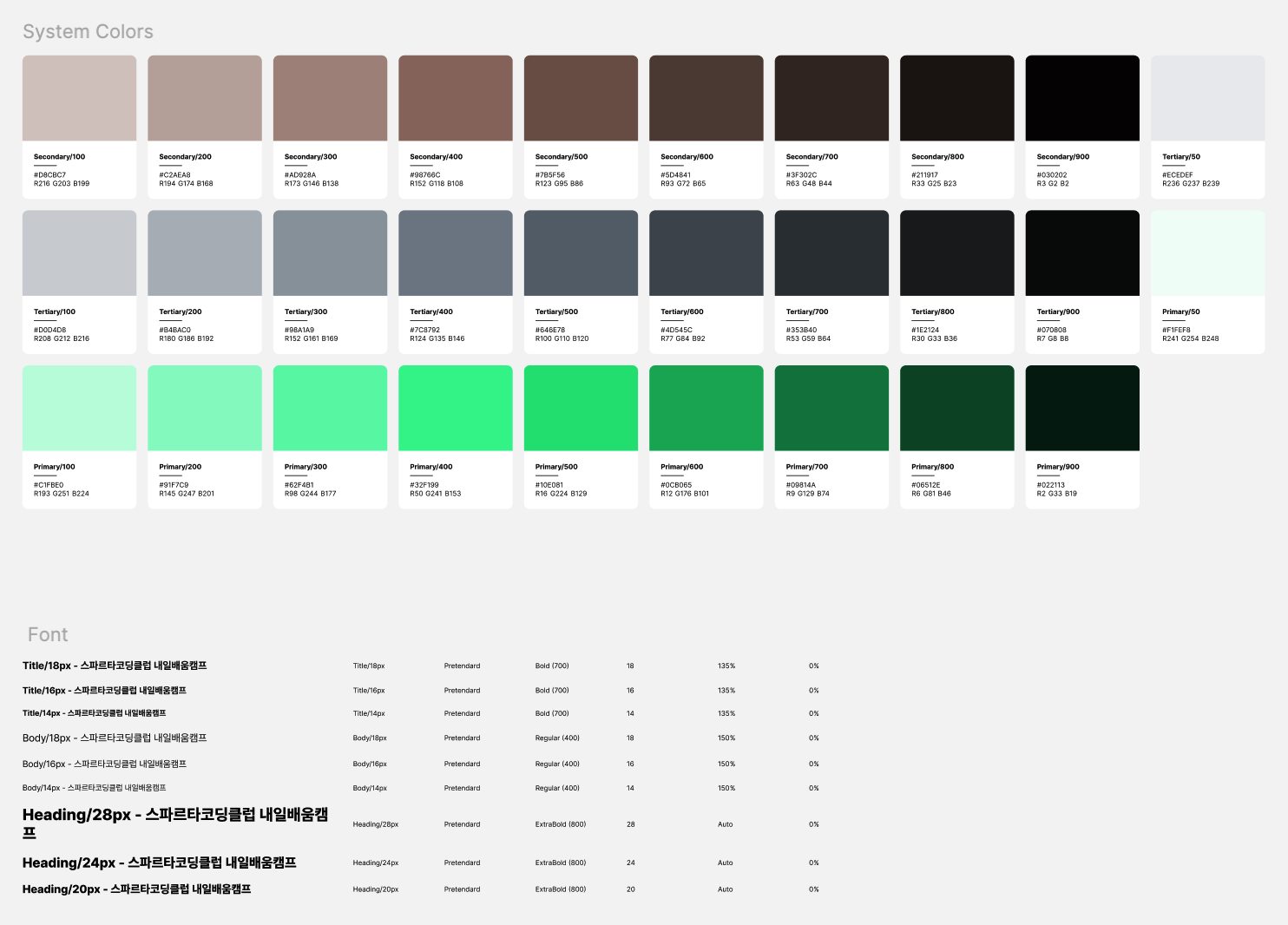
컬러 스타일과 폰트 스타일 지정하는거는 많이 반복하다보니까 이제 정확 완벽하게 숙지했다는 생각이 들었다. 마스터했다고 말해도 괜찮을지도..?! 피그마는 플러그인이 정말 잘 되어있어서 너무 편리한 것 같다. Auto Documentaion 새로운 플러그인을 적용해보았는데 팬톤 컬러칩처럼 예쁘게 정리되고 폰트도 굵기와 행간까지 한 눈에 보기 편리하게 정리해주었다. 플러그인 짱
▶️Figma 활용법 강의 수강 4주차



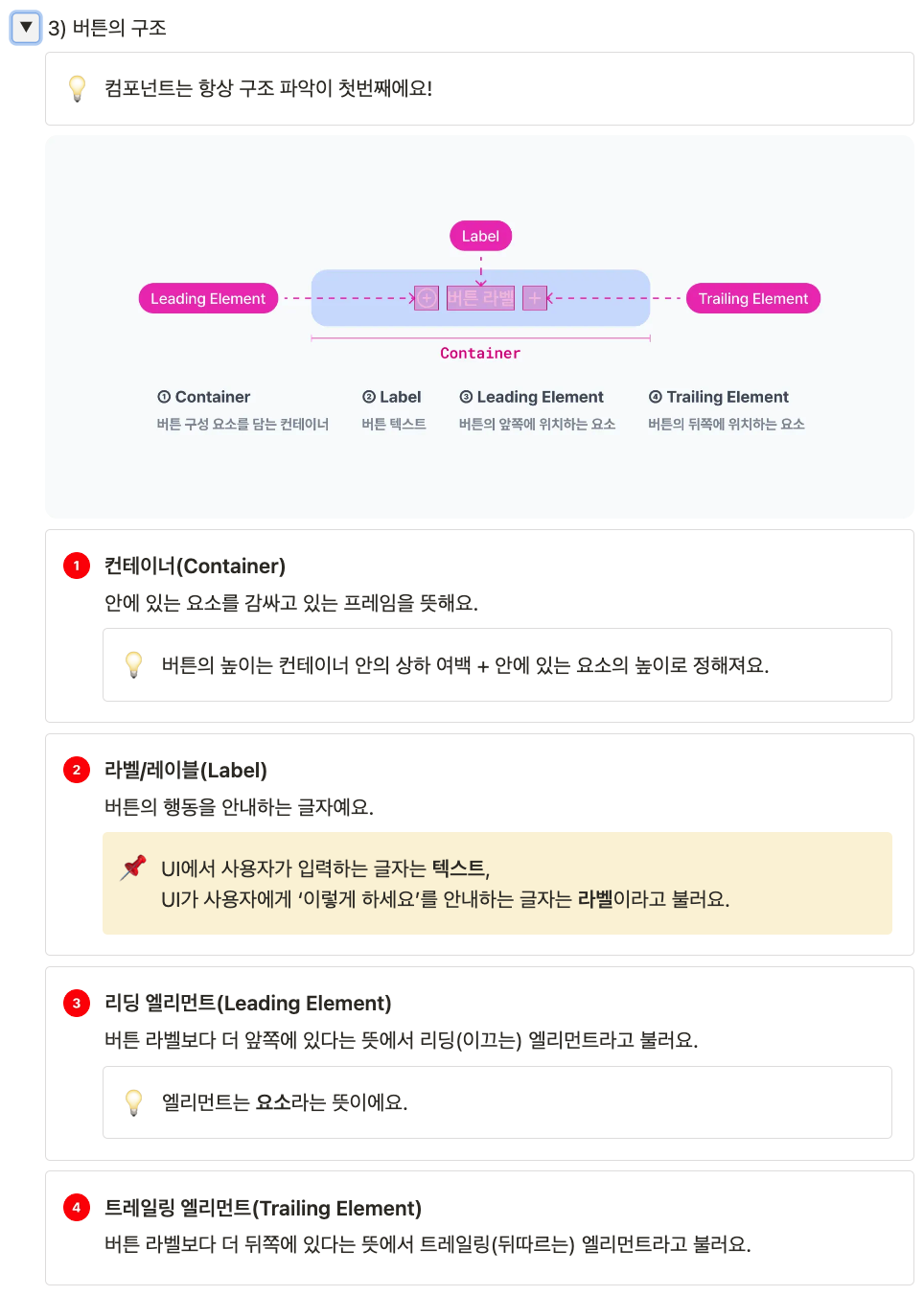
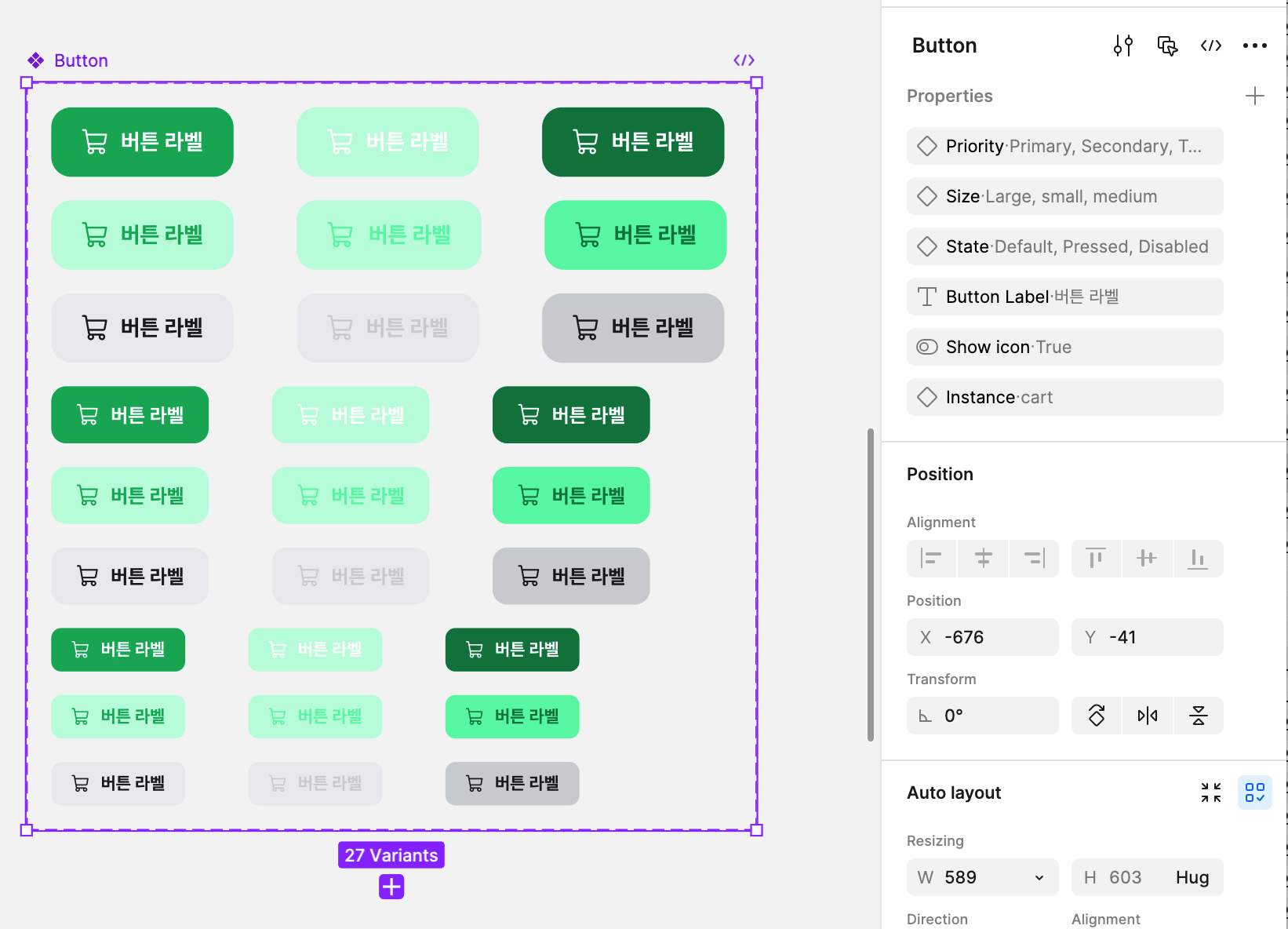
강의를 통해서 small,large 사이즈의 버튼은 생성했다. 과제는 State - Disabled 와 Size - Medium 버튼 배리언츠을 만드는 것이었는데, 역시나 어렵지 않게 적용시킬 수 있었다. 중간 사이즈 버튼은 4배수 법칙을 잘 지켜서 radius와 좌우 패딩값을 설정해주어야 한다. 그리고 아이콘은 불리언 프로퍼티를 활용해서 온오프가 가능하게 만들라는 심화과제가 있었는데, 이 부분은 사전캠프 강의에서만 다루고 이번 피그마 활용 방법 강의에서는 따로 다루지 않았는데 과제로 나와서 조금 당황했다. 하지만 차근차근 기억대로 진행하니까 어렵지 않았다..ㅎㅎ

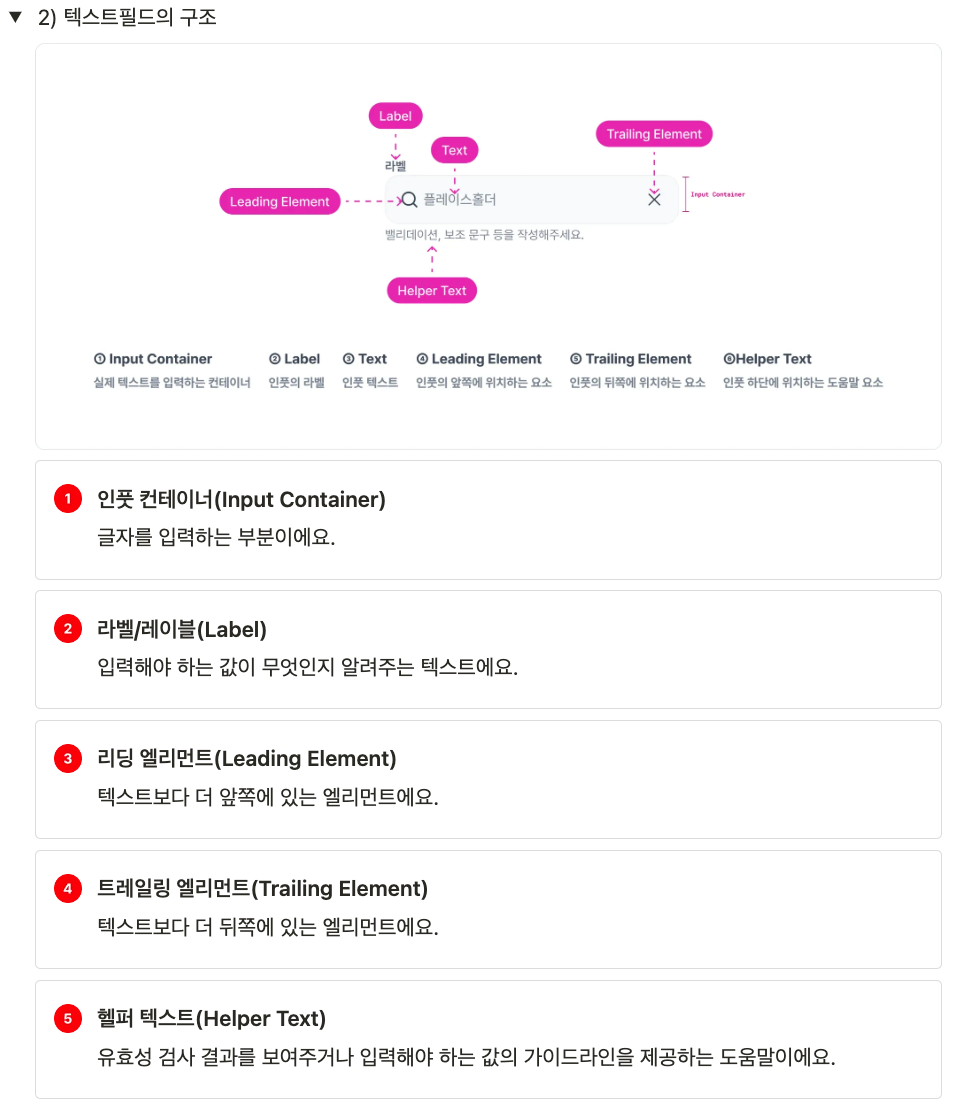
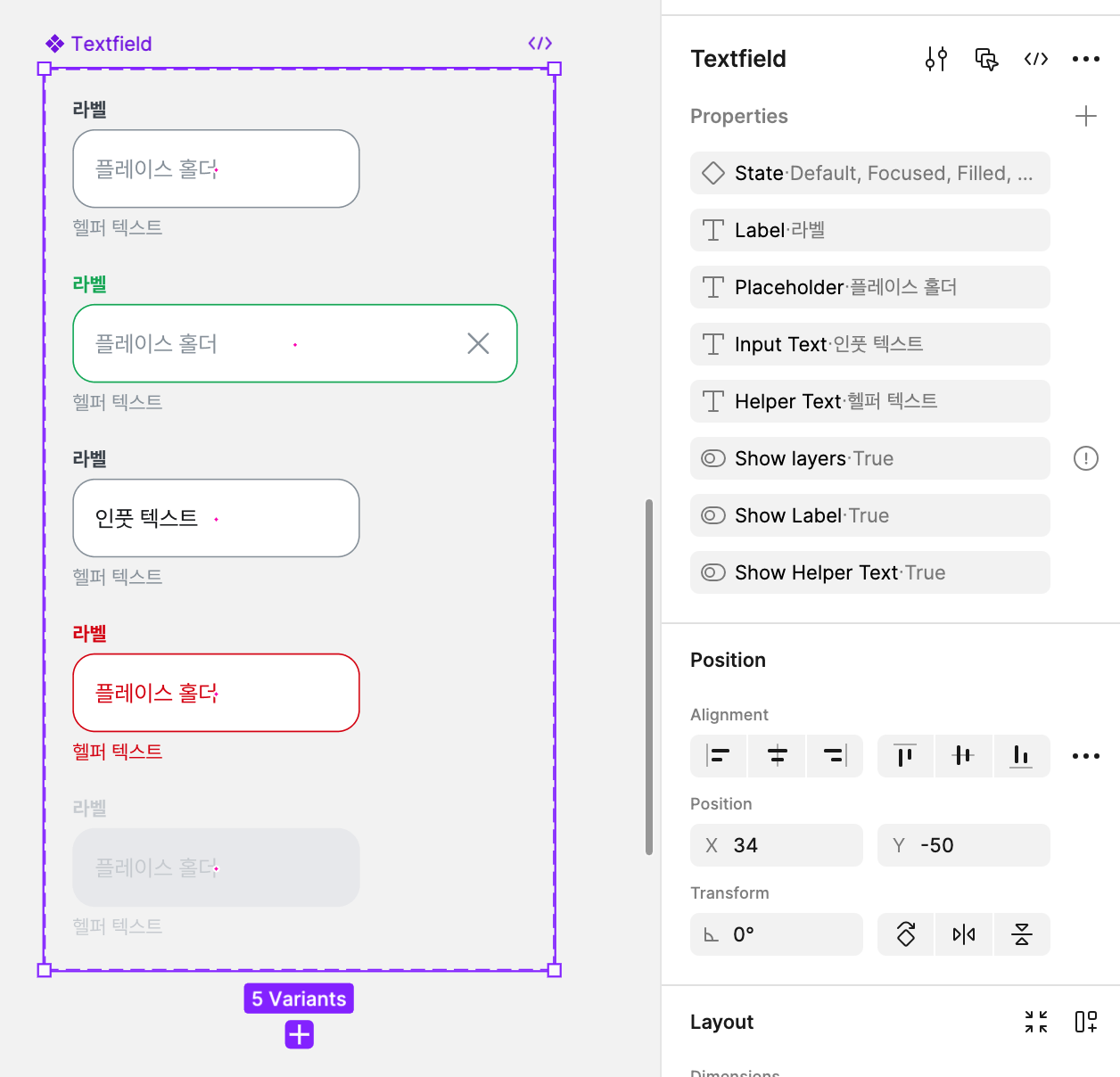
텍스트필드도 마찬가지로 State - Error / State - Disabled 배리언츠를 추가해서 만들면 된다.
텍스트필드 - focused 상태의 인풋 컨테이너 안에 X 아이콘을 드래그해서 넣어 주세요 < 요 심화과제도 인풋 텍스트 너비를 fill로 지정하고 뒤에 트레일링 엘리먼트 위치에 X 아이콘을 넣으면 끝!
▶️Figma 활용법 강의 수강 5주차


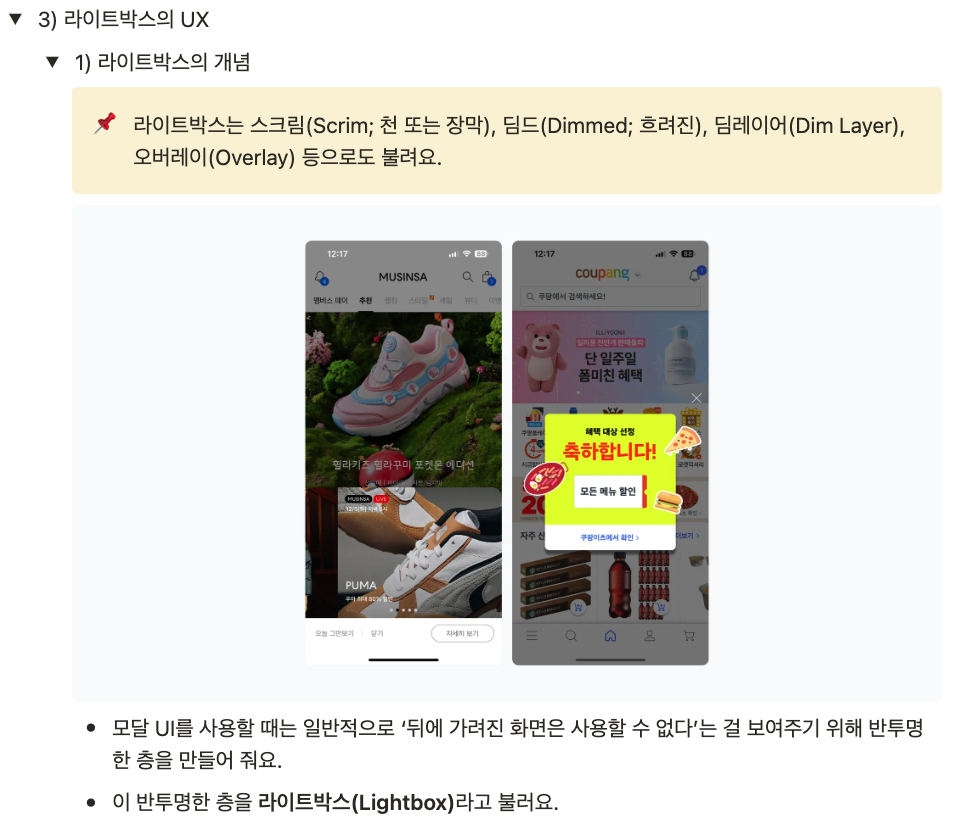
모달이라는 새로운 개념이 등장했다. 뭔가 했는데 팝업 페이지라고 하니까 이해가 확 됐다.



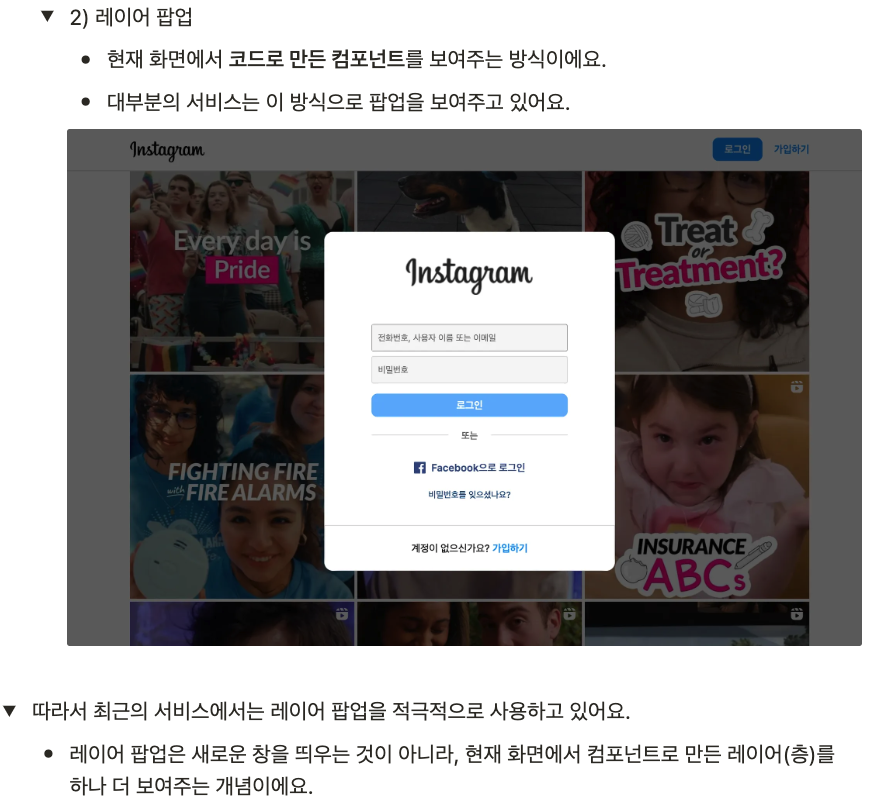
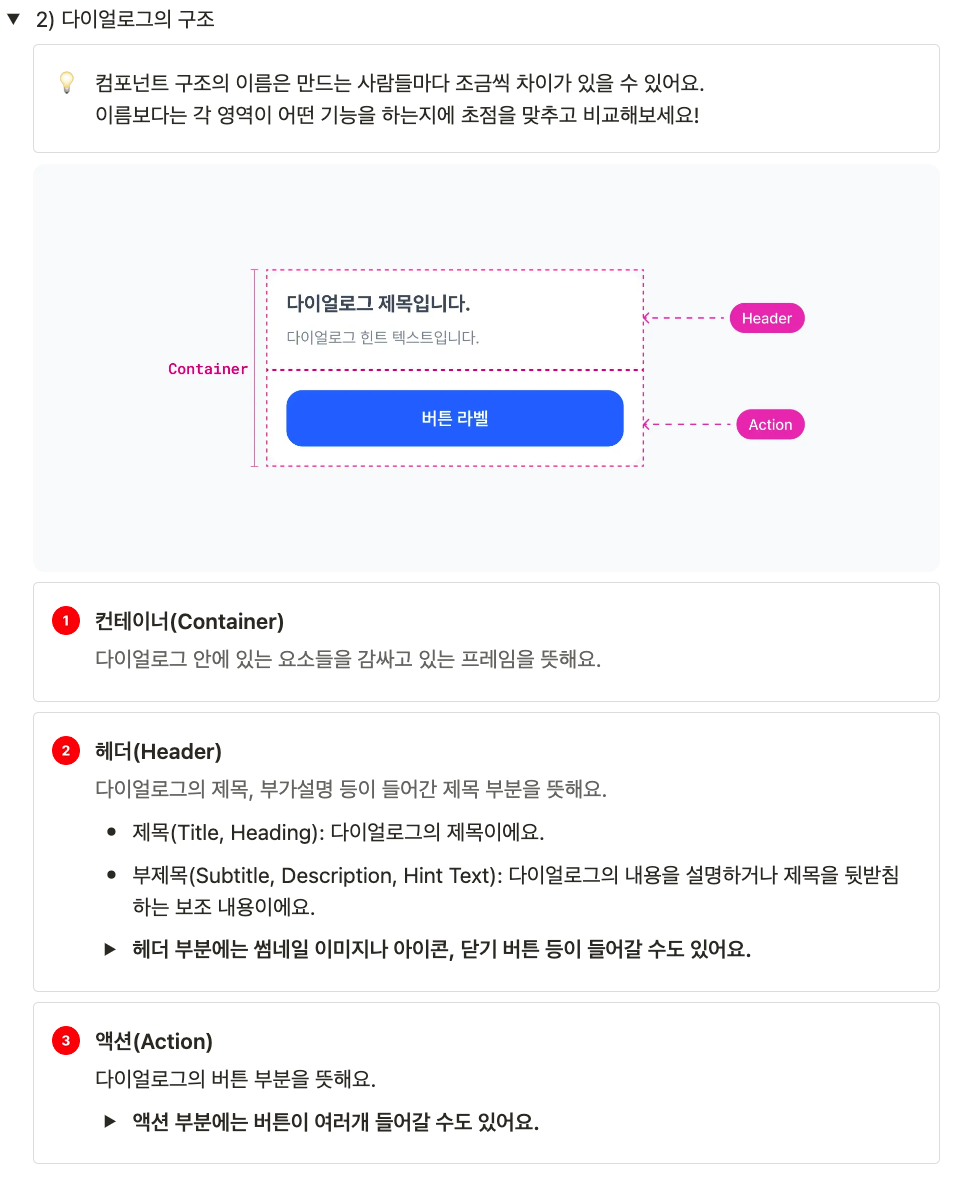
다이얼로그 구조가 기존에 배워왔단 다른 컨포넌트들의 구조와 크게 다르지 않았다. 사용자가 행동을 확실하게 유도할 수 있도록 라이트박스를 깔아준다는 것이 가장 핵심이다. 레이어 팝업과 모달의 개념이 조금 혼동될 수 있는데 레이어 팝업이라는 기법으로 모달을 표현한다고 생각하면 이해가 쉽다.

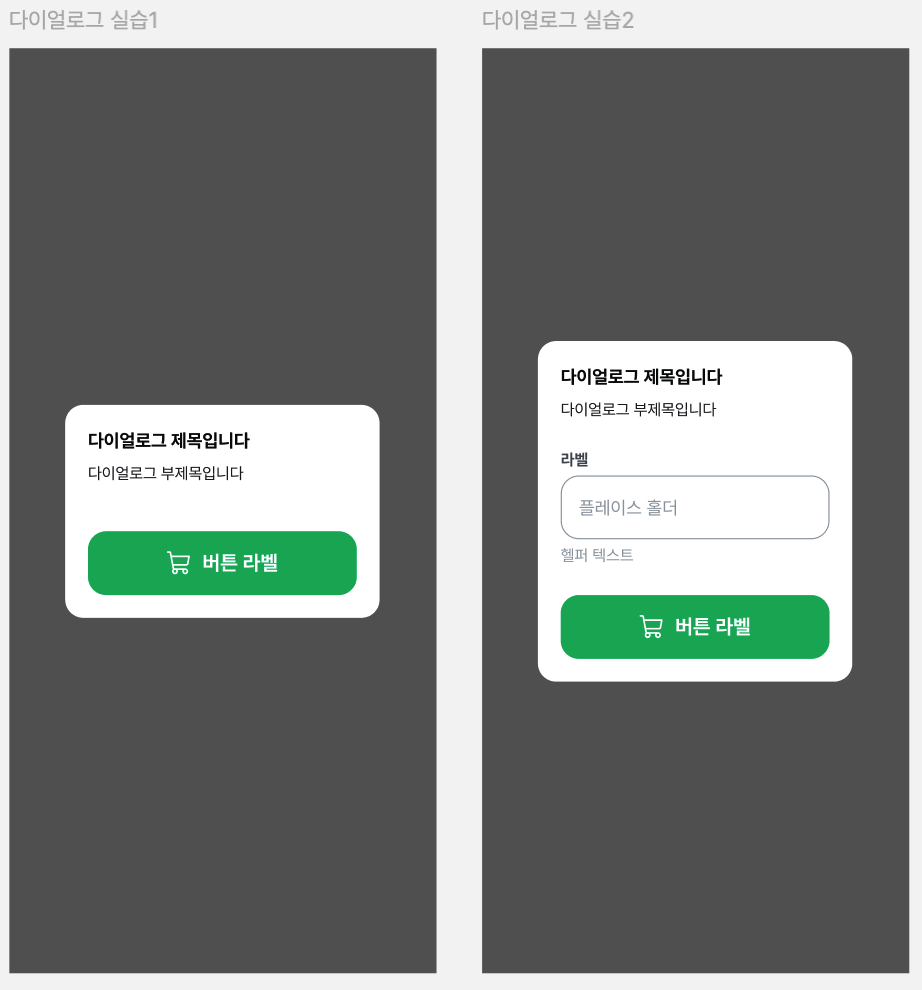
만들어 둔 컨포넌트들을 활용해서 빠르게 다이얼로그 만들기 실습을 끝냈다.
에셋에서 만들어둔것들을 끌어와서 쓰는 형식이 정말 편리했다.



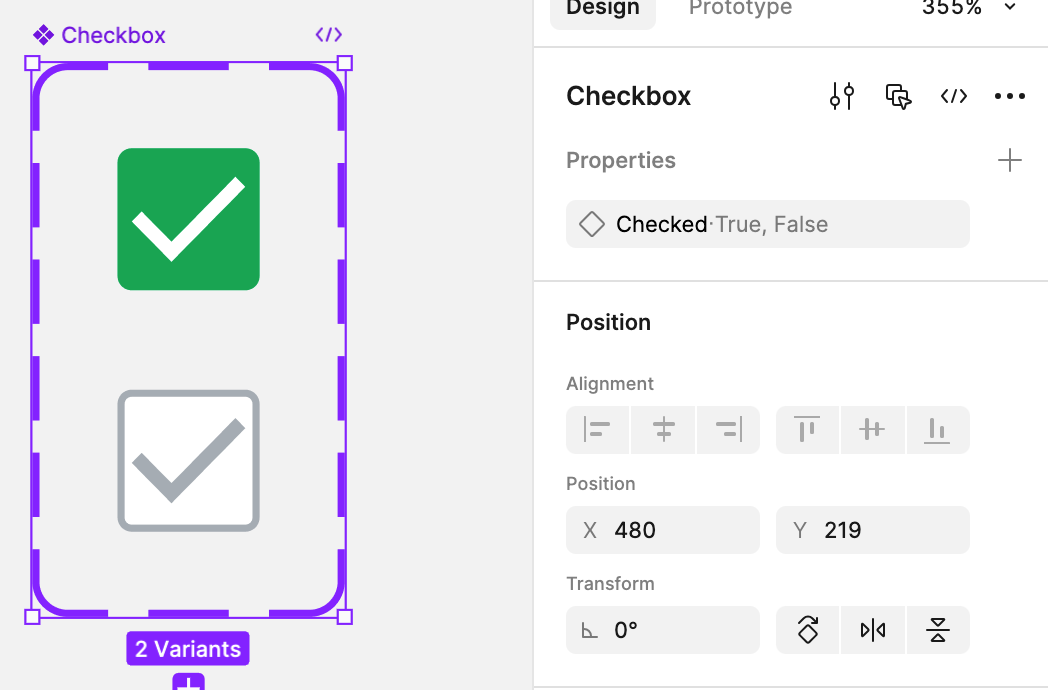
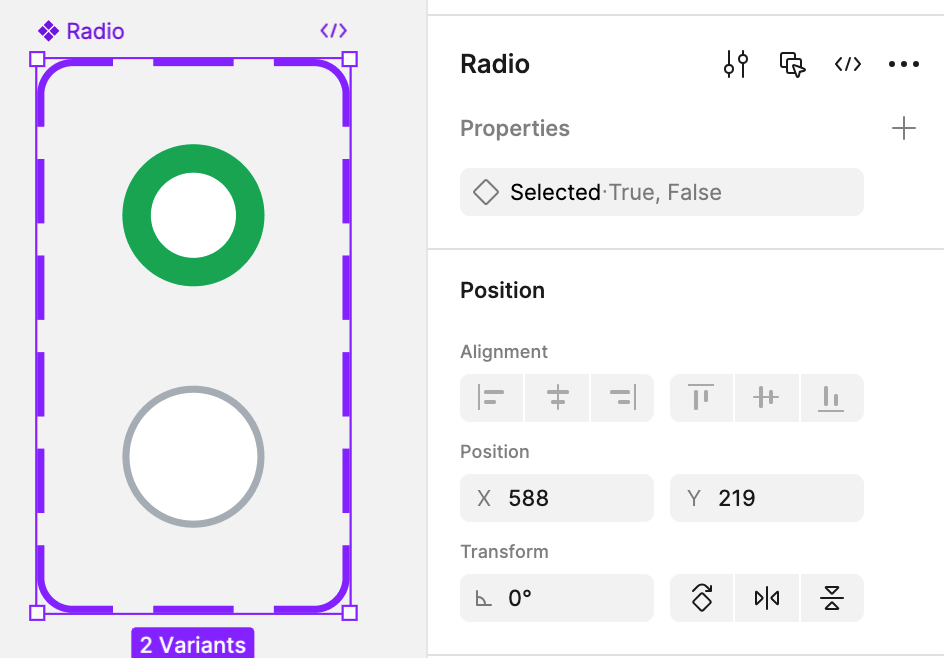
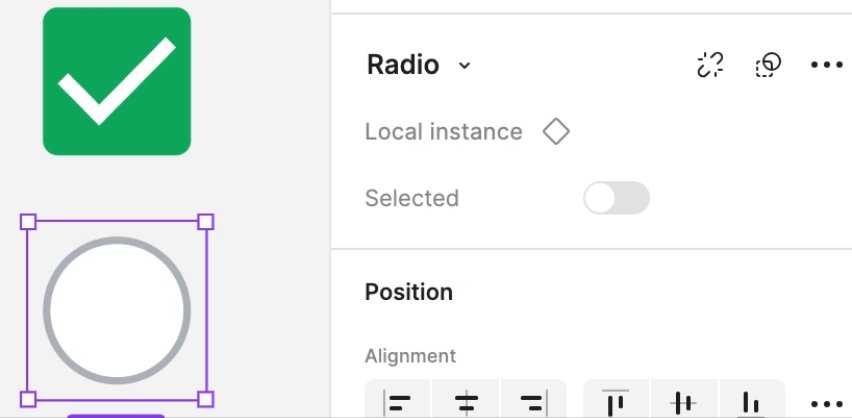
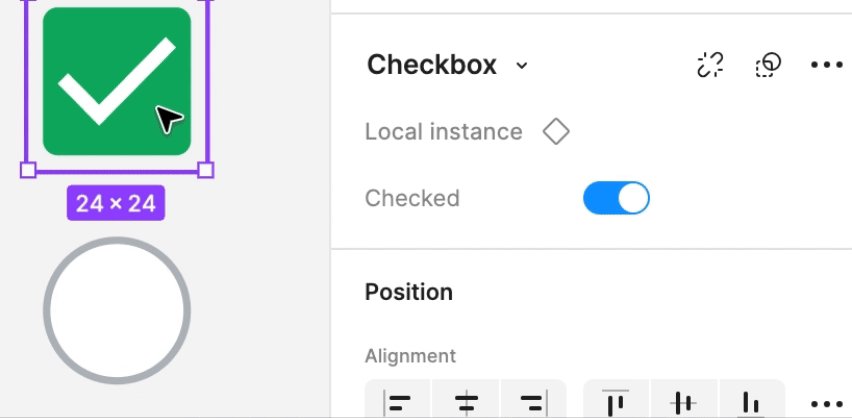
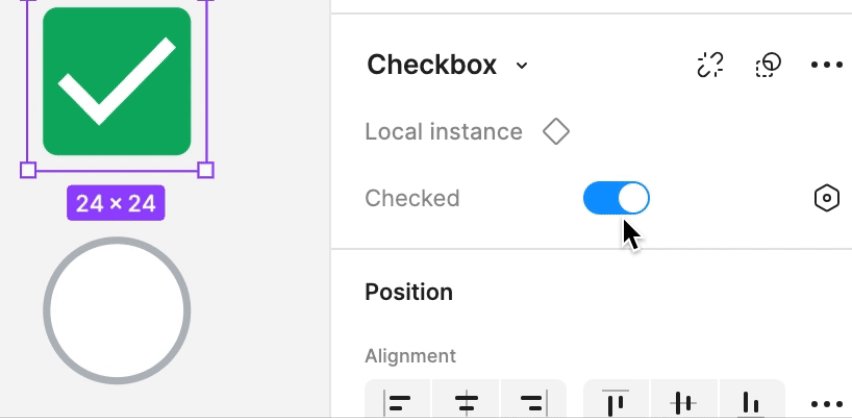
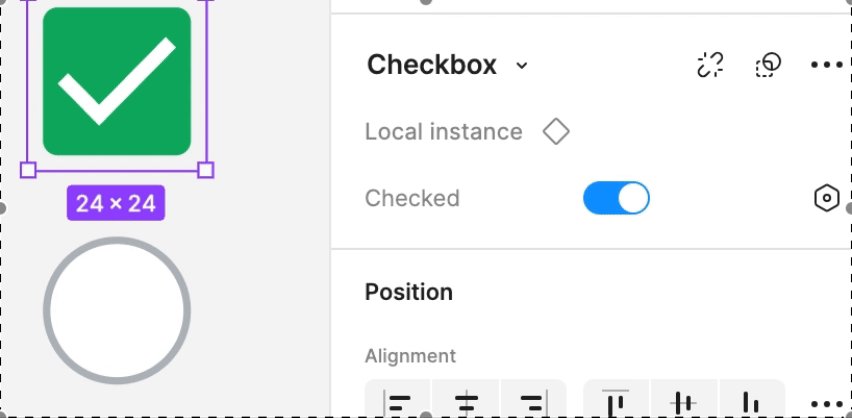
프로퍼티에서 true false로 적용시켜주면 알아서 불리언 배리언츠처럼 온오프가 가능하다.

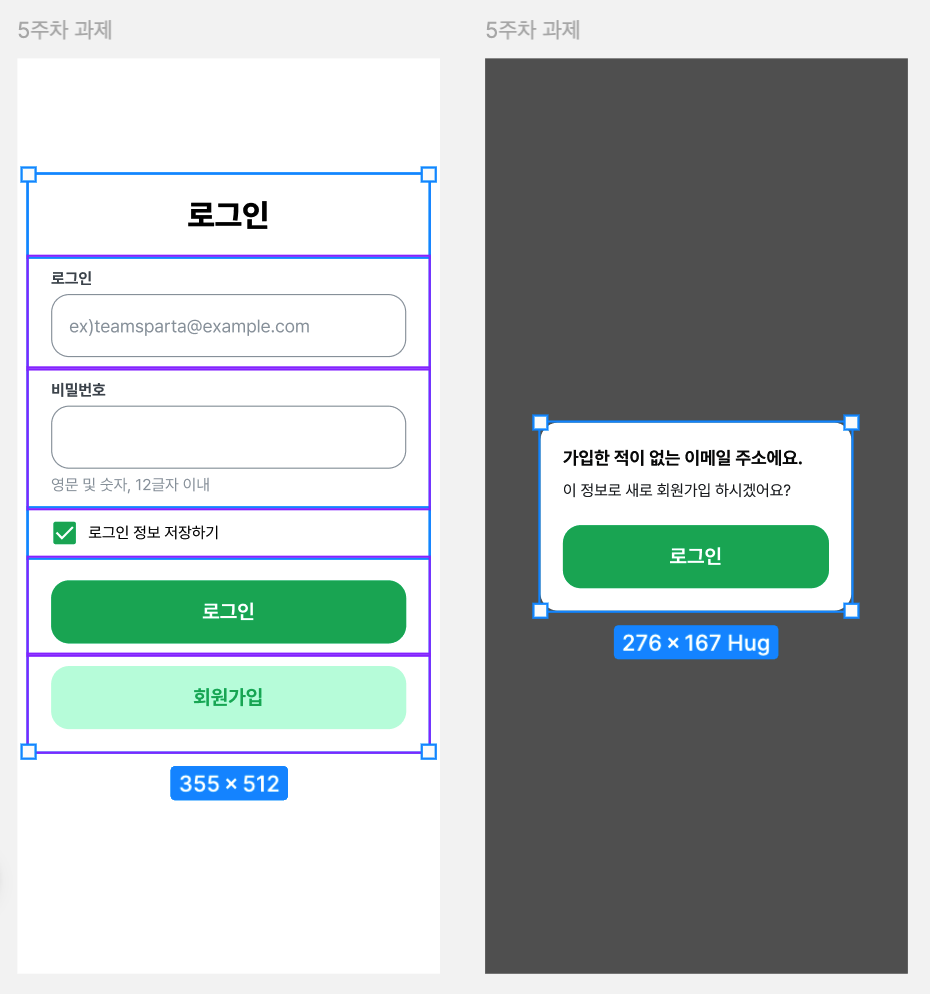
5주차 과제!!
로그인 화면과 다이얼로그 화면을 만들었다. 각각 컨포넌트의 너비를 조절해서 너무 넓어보이거나 좁아보이지 않게 조절해봤다. 실제 로그인할 때 나오는 텍스트를 넣어서 과제를 하니까 실제로 만드는 듯한 느낌이 들어서 재미있었다.

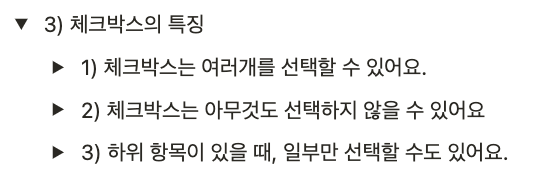
로그인 정보 저장하기 앞에 라디오와 체크박스 중에서 뭐가 맞는 것인지 정하고 이유도 적어야 했다. 로그인 정보 저장은 해도 되고 안 해도 되는 것이라서 아무것도 선택하지 않을 수 있는 체크박스가 더 맞다는 생각이 들었다.
💭
오늘은 정말 쉼 없이 강의를 달렸다..!
실습과 과제를 반복해서 하다보니 빠르게 이해가 가능했다. 배운 것이 많다보니까 TIL 정리도 조금 오래걸렸는데 나는 배웠던걸 다시 리마인드한다는 생각으로 시간을 투자하는 이 방식 잘 맞는 것 같아서 좋다. 아직 팀프로젝트가 진행되지 않았을때 강의를 많이 들어놔야 한다는 생각에 약간 조급하게 달리고 있는데.. 나중에 후회하는 것보다는 낫겠지!! 저번주 너무 정신없었다 🤯🤯🤯🤯🤯🤯
팀원들과는 아직도 어색한데 차차 친해지겠지 머..(긁적)