목요일 - 목표
📍3주차 완강하기
📍팀 프로젝트 완성하기
📍회의 그리고 회의
👀 최종.fig
오늘은 팀 프로젝트를 완성하고 제출하는 날..!
처음엔 저기요 저 피그마 처음 만지는데요? 상태였지만 9to9 수업의 힘은 대단했다.
화려한 기능은 넣지 못 했지만 기본에 충실한 깔끔한 레이아웃으로 완성!!
▶️3주차 강의 수강(2)


피그마를 하면 할수록 인디자인과 비슷하다는 생각이 들었다.
원래 그 전에도 UIUX 인쇄에 구현하는 디자인을 웹에 구현하는 디자인이라 비슷하지 않을까 막연하게 생각하긴 했었다.
마스터 컨포넌트를 지정하는데 텍스트 스타일을 지정해서 그걸로 사용하는 점이 정말 비슷한거 같다.


▶️디자인 시스템의 이해

효율적인 시스템을 디자인한다는 점에서 프로덕트 디자이너가 너무 매력적인 직업인 것 같다.
노션에서 가계부를 쓸 때 혼자서 나중에 편하자고 이것저것 만들었던게 딱 프로덕트 디자인이라니..!


디자인 시스템.. 보자마자 심장이 뛰었다.
정리병이 있는 나로써는 저런식으로 정리하는 걸 너무 좋아하는데 재밌겠다는 생각이 들었다.
물론 실무에서 다른사람들이랑 맞추는 것은 스트레스겠지...ㅎ


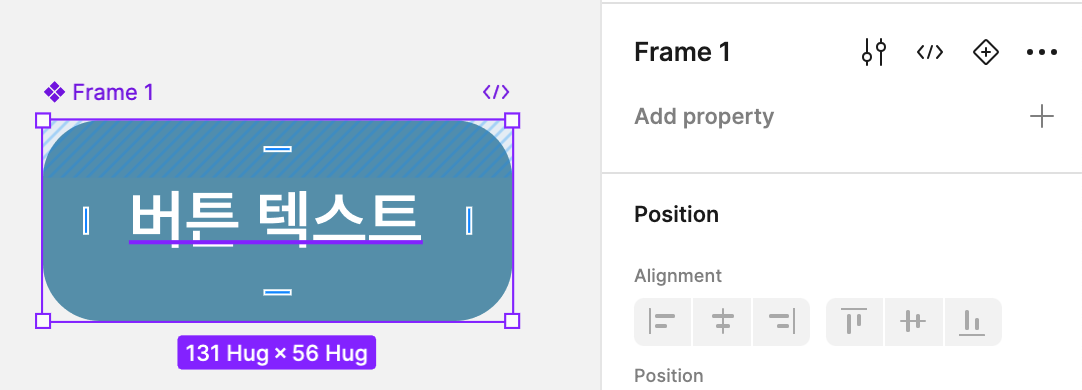
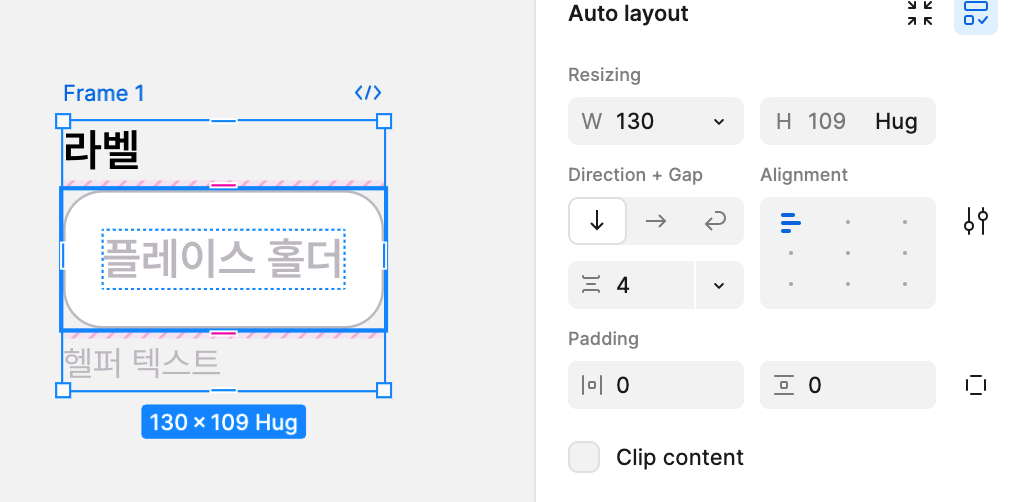
▶️버튼 컨포넌트 / 컨트롤 컨포넌트






형태가 버튼이 아니라 사용자가 눌러야 한다는 생각이 들게끔 하는 것이 버튼이라는 개념이 흥미로웠다.


유효성 검사 문구조차 사용자가 긍정적으로 받아드릴 수 있게 설정해야 한다는 것을 보고 정말 섬세한 작업이구나 깨달았다.




계속 반복해서 패딩값을 주고 필,허그를 활용하니까 개념이 확실해져가고 있다.





▶️팀 프로젝트 진행




2시 회의에 만들어 둔 페이지를 이어붙이니까 음... 통일이 하나도 안되는 느낌,,!
그래서 빠르게 피드백을 하고 4:30에 다시 모이기로 결정
어제 만든 랜딩 페이지가 초반에 계획한 블랙 배경화면과 통일되는 느낌이 없어서 젭에서 새로운 스페이스를 만들어서 다시 찍었다.
패딩값과 폰트 사이즈를 통일 시키고 나니까 정말 한 페이지로 연결되는 느낌이 확 살아났다.
강의 진도를 많이 나가신 분들은 이것저것 설정을 추가하신 것 같은데
뒤늦은 무지렁이는 화면 구성을 하고 오토레이아웃과 패딩값을 주는 것이 한계였다고 한다 하하
💭
퐁당퐁당 컨디션이 널뛰는데 오늘은 컨디션 nienzo의 날이었다.
밥생각도 별로 없어서 식사시간엔 잠을 자고 일어나서 회의를 하니까 점점 살아나는 기분
다들 디자이너여서 그런지 디자인이 중요한게 아니라고 공지에도 적혀있었는데 정말 사소한 포인트들도
"저..이거 하나만 말해도 되나요..?" 이러면서 고치는게 정말 웃겼다 ㅋㅋㅋ
완성하고 나니까 뿌듯..
팀원들과 소통을 많이 하다보니까 의견을 내는데에 거리낌이 없어지고 더 활발하게 회의를 할 수 있었던거 같다.
피그마가 정말 협업 툴에서 좋다는걸 느꼈다. 바로바로 눈앞에서 같이 수정하고 취합하니까 빠르게 진행된 듯
내일 발표날이라 긴장된다.. 팀원들 카메라 고정시켜놓고 셋 앞이라고 암시해야지